JetBrains WebStorm(前端开发工具) V2021.2 汉化免费版
JetBrains WebStorm(前端开发工具) V2021.2 汉化免费版
 无插件
无插件
 360 √
360 √
 腾讯 √
腾讯 √
 金山 √
金山 √
 瑞星 √
瑞星 √
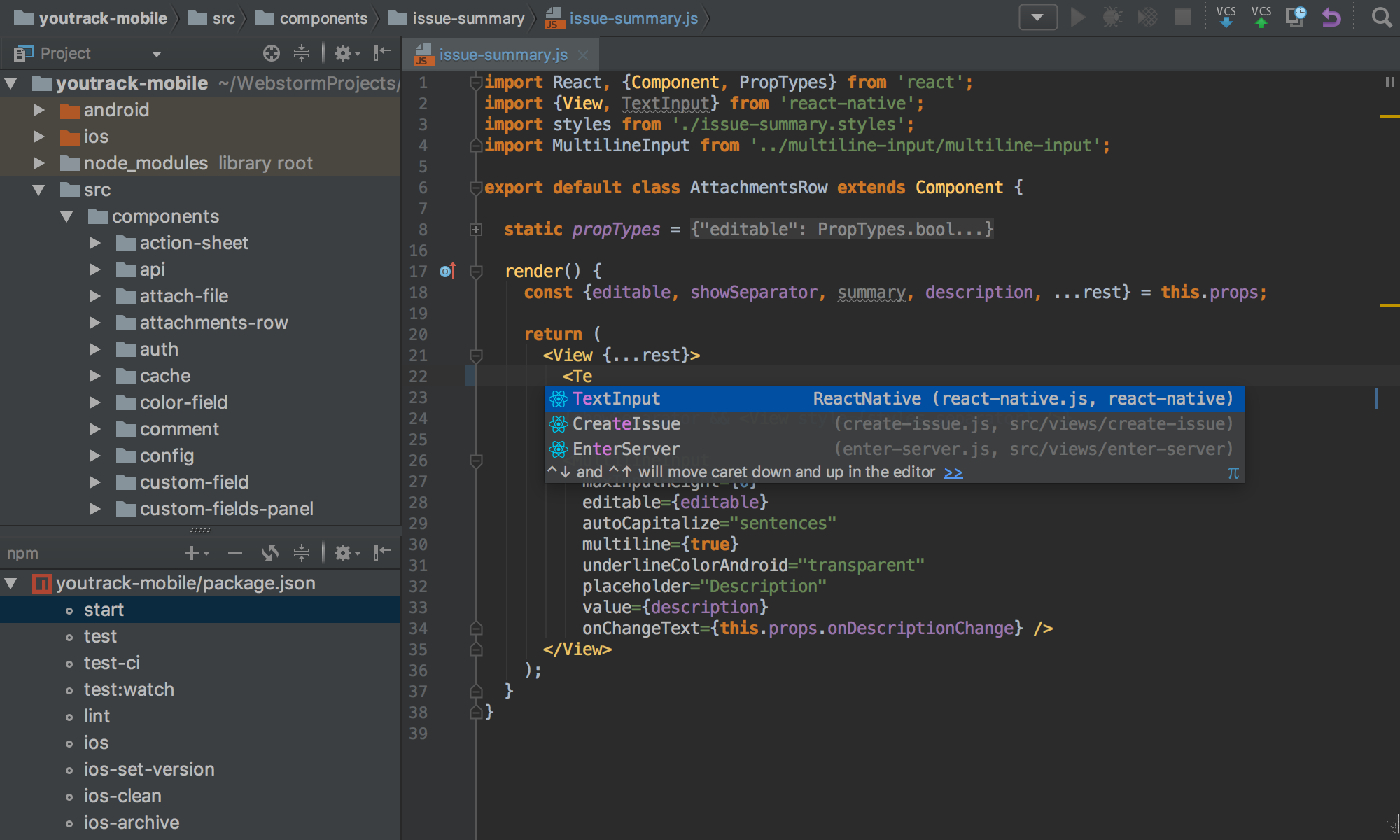
Webstorm是JetBrains研发的一款功能全面的Javascript开发工具,可以支持SASS、NodeJS、CoffeeScript、Jade,满足前端工程师等专业人员的不同使用需求。小编这里带来的JetBrains WebStorm新版本添加了不少新功能,想要尝试新功能的用户,赶快来下载吧。
功能特性
更智能的代码补全
Javascript 和 TypeScript 文件中的代码补全建议现在采用了机器学习算法进行排序。
更好的符号名称补全建议
现在会在显示顶层变量以及函数和类名的补全建议时考虑文件名。
内置远程协作开发服务
已整合 Code With Me,这是用于远程协作开发和结对编程的新服务。开发者可以使用它进行实时合作编码,并用 IDE 与其他人交流。
支持 Vue 中的 CSS 模块
从 v2021.1 开始,将支持 .vue 文件中使用的 CSS 模块。IDE 可正确解析 $style 属性,为其提供代码补全、导航和基本的重构功能。
改进对 Stylelint 的支持
将鼠标悬停在文件中的问题上或将文本光标放在其上,然后按 Alt+Enter,选择 Stylelint: Fix current file,即可使用 Stylelint 修复 CSS 代码。此外,开发者现在可以在 Preferences / Settings | Languages & Frameworks | Style Sheets | Stylelint 的相应字段下指定配置文件的路径。
内置 HTML 预览
支持直接在 WebStorm 中预览静态 HTML 文件。开发者对 HTML 文件或链接的 CSS 和 Javascript 文件所做的变更将被保存,并自动重新加载预览,以便开发者查看变更。
支持调节字体粗细
开发者可选择不同的编辑器字体,包括浅色、常规和粗体,在 Typography Settings in Preferences / Settings | Editor | Fonts 下调整这些新选项。
快捷键大全
ctrl+/ 单行注释
ctrl+shift+/ 块注释
ctrl+shift+ +/- 展开/折叠
ctrl+alt+L 格式化代码
ctrl+shift+ up/down 上下移动句子
Alt+回车 导入包,自动修正
Ctrl+N 查找类
Ctrl+Shift+N 查找文件
Ctrl+Alt+L 格式化代码
Ctrl+Alt+O 优化导入的类和包
Alt+Insert 生成代码(如get,set方法,构造函数等)
Ctrl+E或者Alt+Shift+C 最近更改的代码
Ctrl+R 替换文本
Ctrl+F 查找文本
Ctrl+Shift+Space 自动补全代码
Ctrl+空格 代码提示
Ctrl+Alt+Space 类名或接口名提示
Ctrl+P 方法参数提示
Ctrl+Shift+Alt+N 查找类中的方法或变量
Alt+Shift+C 对比最近修改的代码
Shift+F6 重构-重命名
Ctrl+Shift+先上键
Ctrl+X 删除行
Ctrl+D 复制行
Ctrl+/ 或 Ctrl+Shift+/ 注释(// 或者/*.。.*/ )
Ctrl+J 自动代码
Ctrl+E 最近打开的文件
Ctrl+H 显示类结构图
Ctrl+Q 显示注释文档
Alt+F1 查找代码所在位置
Alt+1 快速打开或隐藏工程面板
Ctrl+Alt+ left/right 返回至上次浏览的位置
Alt+ left/right 切换代码视图
Alt+ Up/Down 在方法间快速移动定位
Ctrl+Shift+Up/Down 代码向上/下移动
F2 或Shift+F2 高亮错误或警告快速定位
热门软件
石大师U盘重装系统 V2.0.0.1008 官方最新版
Microsoft Office 2021 最新版
显卡驱动完全卸载工具DDU V18.0.6.0 官方版
xinput1_4.dll文件 官方版
SteamSpeed(游戏平台转发软件) V31 官方版
微软商店(Microsoft Store) V22107.1401.6.0 官方最新版
京东燃动夏季活动脚本 V2021 免费版
理正结构工具箱 V8.0.0.1 绿色安装版
Microsoft Office 2013 32位 专业增强简体中文版
JetBrains WebStorm(前端开发工具) V2021.2 汉化免费版
装机必备 更多+
电脑软件专题 更多+