Hbuilder V9.1.29 官方版
Hbuilder V9.1.29 官方版
 无插件
无插件
 360 √
360 √
 腾讯 √
腾讯 √
 金山 √
金山 √
 瑞星 √
瑞星 √
HBuilder是由DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE,内置强大的代码助手、语法提示,可以帮助用户快速完成开发。HBuilder本身是由Java编写的,基于Eclipse,因此也兼容了Eclipse的插件。
基本简介
目前主流的前端开发工具有Sublime为代表的文本编辑器,以及Webstorm、Brackets、Dreamweaver、vs等IDE。但说道为HTML5设计或做了特殊优化的,只有HBuilder、Webstorm和Brackets。
软件特色
在HBuilder里预置了一个hello HBuilder的工程,用户敲这几十行代码后会发现,HBuilder比其他开发工具至少快5倍。
HBuilder的生态系统可能是最丰富的Web IDE生态系统,因为它同时兼容eclipse插件和Ruby Bundle。SVN、git、ftp、PHP、less等各种技术都有Eclipse插件。
使用方法
Q:什么叫滚动条信息点?
A:当代码中有重要的标记出现时,会生成滚动条信息点,在滚动条右侧出现颜色各异的点。点击这些点或使用跳转到下一个信息点功能,可以快速到达这些代码处。如下标记会生成信息点:书签、任务、错误提示。

Q:怎么实现代码追踪?
A:在编辑代码时经常会出现需要跳转到引用文件或者变量定义的地方,HBuilder提供了一个非常好用的代码追踪功能,只需要按住Ctrl+鼠标左键即可实现追踪。
Q:输入small不提示,语法库是不是不全?
A:代码块是否提示,取决于是否设置了这个代码块,代码块是可自定义的。默认没有预置small代码块,你也可以在代码块弹出界面点右下角的编辑图标,进行代码块的补充修改。另外可以使用emmet(ZenCoding)语法,这个没有提示,但敲完small,按tab,就会自动生成标签。emmet是一种前端公开技术,网上教程很多。
Q:为什么有时候我输入代码块的名称,却没有出现想要的代码块?
A:代码块的显示名称和免费字符是不同的,查看免费字符请在免费代码助手后选择代码块,看右边信息栏的详情。
Q:编辑器怎么实现分栏?
A:HBuilder编辑器分栏功能可以实现左右分栏和上下分栏以及组合分栏。
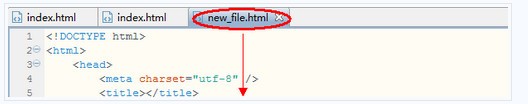
1、左右分栏实现:鼠标点着编辑器选项卡往最右边拖动即可实现左右分栏。

左右分栏实现效果:

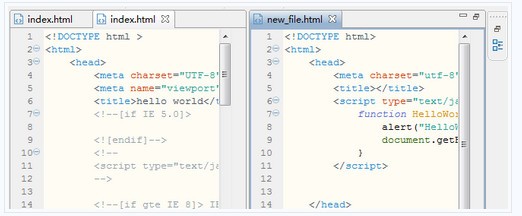
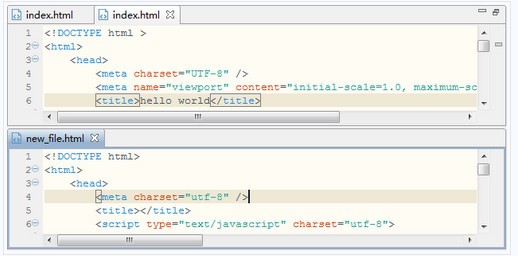
2、上下分栏实现:鼠标点着编辑器选项卡往最下边拖动即可实现上下分栏。

上下分栏实现效果:

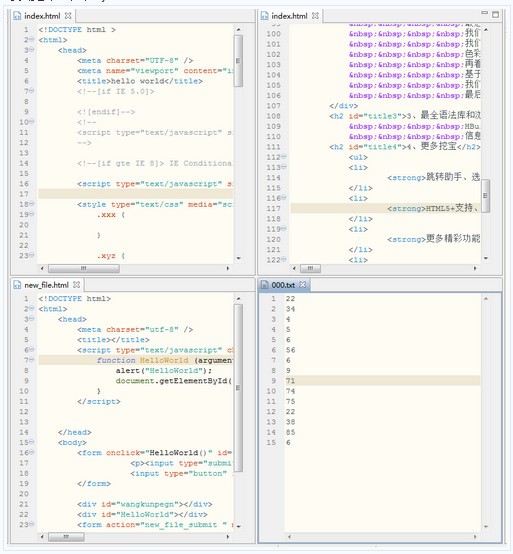
3、组合分栏实现:组合分栏就是即有的文件向下拖动,有的文件向右拖动,下面给出一个效果图,感兴趣的话您可以拖个试试:

下载地址
热门软件
石大师U盘重装系统 V2.0.0.1008 官方最新版
Microsoft Office 2021 最新版
显卡驱动完全卸载工具DDU V18.0.6.0 官方版
xinput1_4.dll文件 官方版
SteamSpeed(游戏平台转发软件) V31 官方版
微软商店(Microsoft Store) V22107.1401.6.0 官方最新版
京东燃动夏季活动脚本 V2021 免费版
理正结构工具箱 V8.0.0.1 绿色安装版
双人成行通关存档 V2021 最新版
JetBrains WebStorm(前端开发工具) V2021.2 汉化免费版
装机必备 更多+
电脑软件专题 更多+